End-to-End Encryption for Back4App
In this tutorial, we will help you add end-to-end encryption to your product on Back4App platform to secure your messages and user data using Virgil E3Kit.
Benefits of E3Kit for Back4App
- Full privacy: Only user can read their own messages; Back4App, Virgil and other third-party services cannot decrypt and access messages and data.
- Complete end-to-end encryption: User's data is always encrypted and protected - at rest and in transit.
- Independent data protection: With E3Kit your data protection doesn't rely on any network and service providers, so any attacks on them won't influence the data integrity and confidentiality.
- Data integrity: The E3Kit signs and verifies data as part of the encrypt and decrypt functions. This confirms that data is actually coming from the user who encrypted it and that it hasn't been tampered with in transit or storage.
How E2EE works with Back4App
E3Kit works as a layer over your app’s existing communication system so that message data is encrypted on the device or in the browser before it is sent to Back4App, and then only decrypted on the recipient’s device or browser session.
End-to-end encryption consists of securing data between two users or endpoints using a private & public key for each user or endpoint:

- Your Client side allows users to communicate with the Back4App backend, while Virgil handles encryption of users' messages and data.
- Virgil E3Kit SDK on the Client side allows you to generate a public and a private key for your users, encrypt and decrypt messages, and sign and verify messages
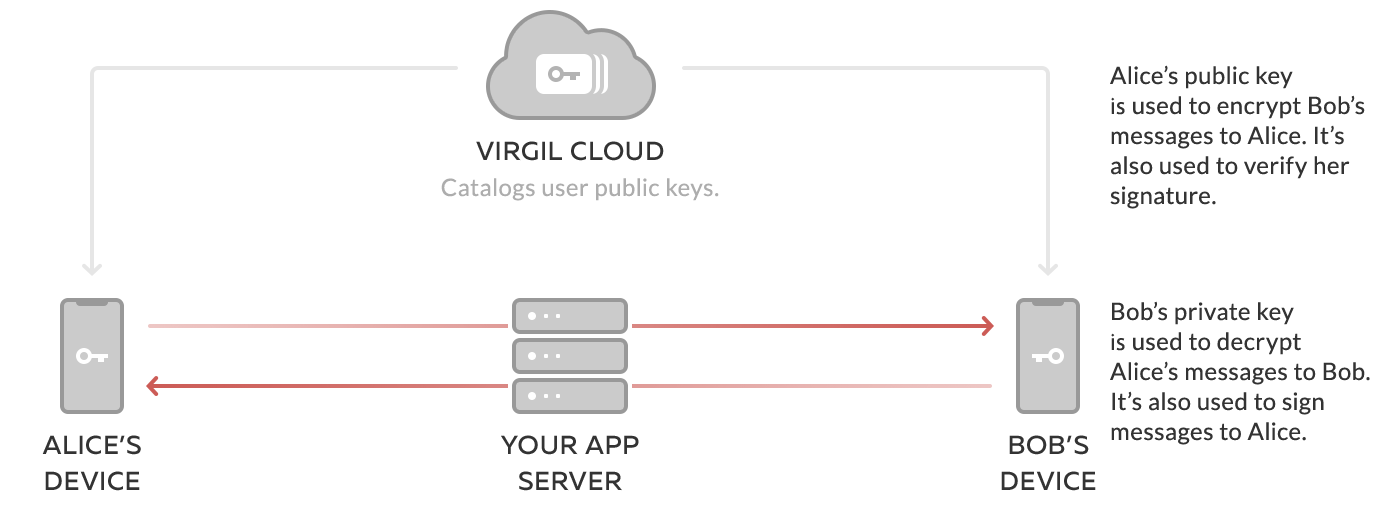
- The public key is published to Virgil Cards Service, part of the Virgil Cloud PKI. When your users want to send a message, the Virgil E3Kit uses the recipient's public key to encrypt the message data in a way that only the recipient's corresponding private key can decrypt it.
- The private key is kept on the end-user's device, enabling the user and only the user to decrypt any messages or data that other users sent to them. It's similar to the relationship between a public mailing address and a private mailbox. You look up someone's address to send them a letter, but only they can unlock their mailbox to open and read the letter.
The address book (Virgil's Cards Service), mailing address (public key) and mailbox key (private key) are related to each other, but can't be traced to each other in any way that would compromise the security of the system. End-to-end encryption also locks the letter (message data), and only the recipient has the key to unlock it.
This setup enables users to encrypt a message on their phone or computer, send it over the Internet to a recipient without any chance of another party reading it in transit or on the server, and have it be decrypted only by the recipient on their phone or computer. This all works seamlessly for the end-users and it only takes a few lines of code to implement using E3Kit.
Configure your Back4App project
To start, your Back4App project must have a special Cloud Function to authenticate your users with Virgil Security. The steps for setting up the Cloud Function are described in our demo’s GitHub README.
Set up your client
On the client side we will use the E3Kit to create and store the user's private key on their device and publish the user's corresponding public key in the Virgil Cloud.
Install E3Kit
Use the package manager to download the E3Kit to your mobile or web project.
// to integrate E3Kit SDK into your Android project using Gradle,
// add jcenter() repository if missing:
repositories {
jcenter()
}
// set up dependencies in your `build.gradle`:
dependencies {
// This works for both Java and Kotlin.
implementation 'com.virgilsecurity:ethree:<latest-version>'
// If you want to use kotlin coroutines - use insead:
// implementation 'com.virgilsecurity:ethree-coroutines:<latest-version>'
// Check out coroutines sample via link: https://github.com/VirgilSecurity/virgil-e3kit-kotlin/tree/master/samples/android-kotlin-coroutines
// You can find <latest-version> here: https://github.com/VirgilSecurity/virgil-e3kit-kotlin
}Initialize E3Kit
In order to have an eThree instance and interact with the Virgil Cloud, E3kit must be provided with a callback that it will use to fetch the Virgil JWT from your backend - your Cloud Function in this tutorial.
The next steps must be done after the device is fully authenticated with Back4App. To understand how to authenticate with Back4App, see the Back4App documentation.
// Fetch Virgil JWT token from Back4App function
val requestParams = mutableMapOf<String, String>().apply {
put("sessionToken", sessionToken)
}
ParseCloud.callFunctionInBackground<Map<String, Any>>(
KEY_VIRGIL_JWT,
requestParams
) { virgilJwt, exception ->
if (exception == null)
emitter.onSuccess(virgilJwt[KEY_TOKEN].toString())
else
emitter.onError(exception)
}
// Initialize EThree SDK with JWT token from Back4App Function
val params = EThreeParams(identity, {preferences.virgilToken()!!}, context)
val ethree = EThree(params)The EThree constructor gets the user's JWT and initializes the Virgil E3Kit for further use. The EThree constructor with EThreeParams parameters must be used on SignUp and SignIn flows.
Next step
Now that you have your Back4App and E3Kit set up and initialized, you can move on to registering users: